これは最も重要です。とりあえず今回は基本的なことを紹介しますが、いろいろな便利技があるので思いついたらその都度記事で紹介していくこととします。
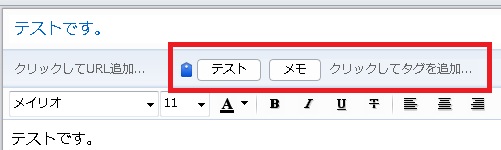
まずオーソドックスなやり方、ノートのツールバーの上でタグ付けする方法です。

クリックして記入していきます。以前にタグ付けしたことがあるワードだと、入力補助してくれるので便利です。ちなみに左にある「クリックしてURL追加…」というのは、関連するURLを記入しておくことができます。この機能どちらかといえば、ウェブサイトをクリップしたときに自動的に入力されるので、いちいち自ら打ち込むことはまずないでしょう。「クリップ」に関してはまた別の記事で紹介します。
そのほかにはこんなタグ付けの方法があります。私はこの方法が好みです。

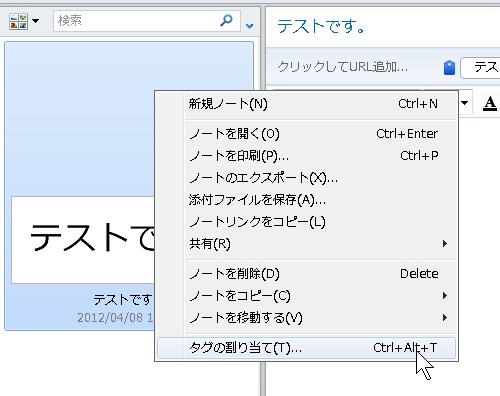
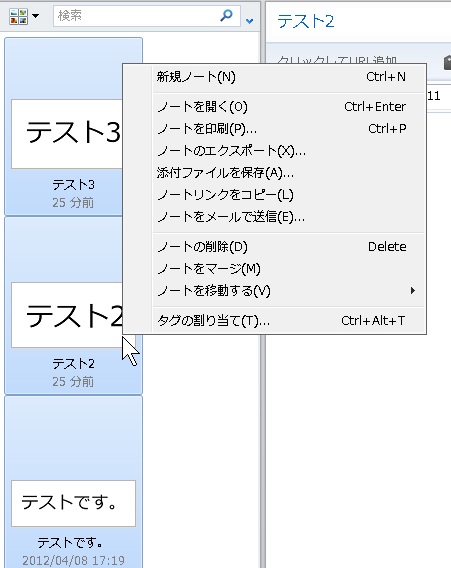
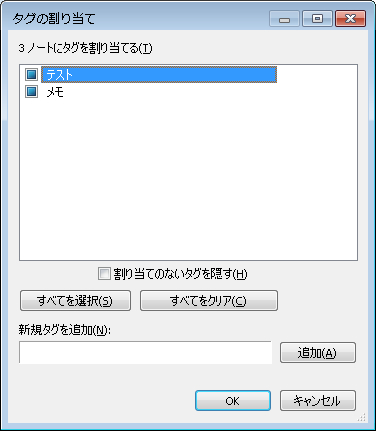
左にあるサムネイルを右クリックすると一番下に「タグの割り当て」というのがあります。編集中のノートにタグ付けする場合は「Ctrl+Alt+T」のショートカットが使えます。そうするとこんなポップアップが出てきます。

ここでは以前にタグ付けされた一覧が表示されます。タグが沢山になってくれば、この一覧を表示してチェックボックスをクリックしていくのが便利だと思います。この画面からでも新規タグを追加することができます。
また、こんな便利なタグ付け方法もあります。立て続けに新規ノートを作成していったとき、一番最初に作成したノートのタグと同じにしたいときが出てきます。

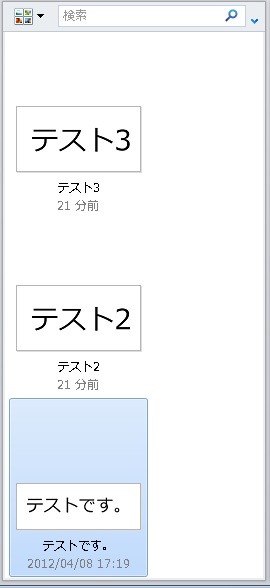
こんなときは、Ctrlを押しながら対象のノートを全部選択します。そして右クリック!

そしてタグの割り当て・・・

こうすると、選択されたノートの中にタグ付けされているものはチェックボックスが水色に埋まって表示されます。これをチェックして、OKを押せば全部同じタグ付けに統一されます。
この方法はとても便利なので、使い込んでいくといずれは一番便利なタグ付け方法になると思います。

 ノートブック、ノート、タグ、同期とは
ノートブック、ノート、タグ、同期とは ノートブックを新規作成する
ノートブックを新規作成する ノートを新規作成する
ノートを新規作成する ノートのツールバーのいろいろ
ノートのツールバーのいろいろ PCでエバーノートを使う準備
PCでエバーノートを使う準備 スタックを元に戻す方法
スタックを元に戻す方法 エバーノートのツールバーを編集する
エバーノートのツールバーを編集する